以下讨论的是和公众号 微信支付 JSAPI 支付验证 签名相关的公众号微信支付遭遇:微信支付JSAPI报错:支付验证签名失败 错误排坑文章 教程文章,内容是本站精心挑选整理的教程,希望对广大的网友给到帮助,下面是详细内容:
根据这个微信支付JSAPI报错:支付验证签名失败 的原因,我们可以很肯定的问题就出在了JSAPI签名验证方面。
首先梳理一下JSAPI的流程。
先从第一步统一下单接口开始。本人已经把Native招码接口的支付完成了,但转到JSAPI来的时候,就问题百出。
当统一下单的交易类型 trade_type 设置为JSAPI的时候,比Native扫码支付就多了个参数,那就是 prepay_id !理清楚这个很关键。
也就是说要实现JSAPI支付,那么我们就要进行两次签名的过程。为什么要谈到签名这事,因为我们的问题提示就是支付签名失败!
好,下面接着说两次签名的过程,第一次签名是先提交统一下单的请求,在这里很多人都发现 如果在统一下单的时候,不填写sign_type为MD5,则会默认使用HMAC-SHA256加密,这个是我们要排的第一个坑。
虽然进行JSAPI统一下单时,你不不填写sign_type=MD5时,还是能成功取得prepay_id的返回值,但我建议第一份统一下单的签名还是把这个参数带上(至少我后面排坑时也是带上的,并且通过了!)
这时,我们把带sign_type=MD5参数的统一下单取到了prepay_id,接着进行第二次签名,也就是H5页面支付所需要的签名。

这一步,我通过了官方的在线工具:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=20_1
进行了初步的调试验证!

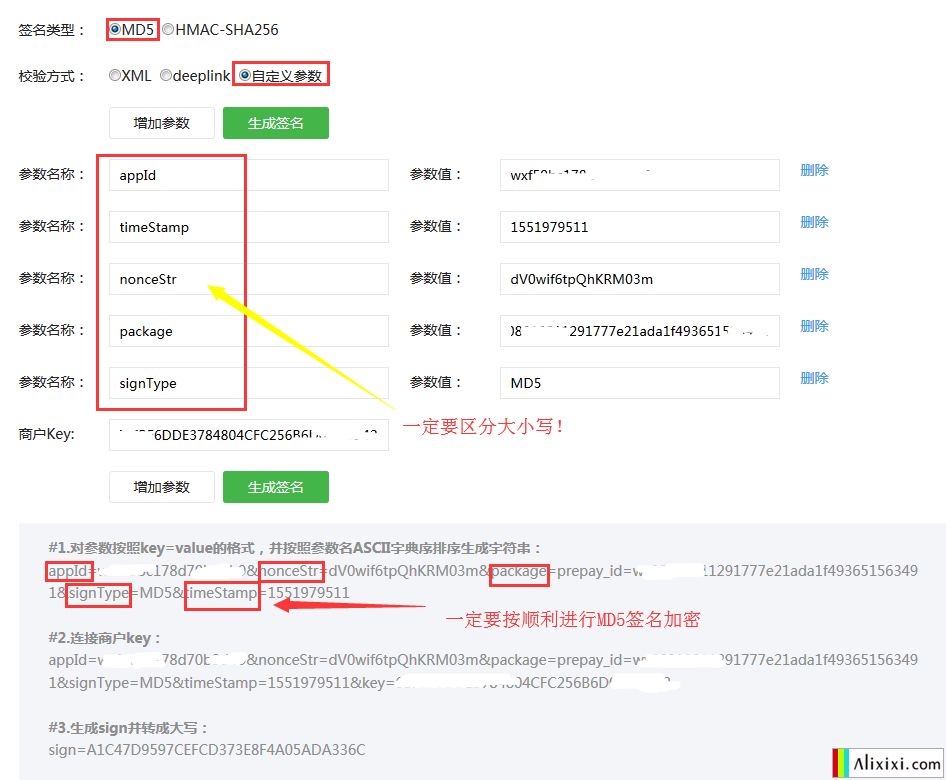
通过工具,我们可以少走很多弯路,清楚的看到参数的排列签名加密顺序。
这样我们就可以很轻松的写出加密签名的代码:
UCase(MD5("appId="&AppID&"&nonceStr="&nonstr&"&package=prepay_id="&prepay_id&"&signType=MD5&timeStamp="×tr&"&key="&MchKey&""))
上面的代码加密出来就是H5页面所需要的正确的第二次签名了!
调试时,可以把nonceStr随机数和timeStamp写成非变量明文,进行和工具测试,检验SIGN正确后再重新写为变量值。
很多人在这一步也会遇到: 调用支付JSAPI缺少参数:total_fee 的错误,这个错误并非是total_fee金额的问题,而是参数的一些错误,比如大小写问题,说到大小写问题,这里一定要清楚,第一份统一下单签名的参数名大小写和第二份H5签名的参数名大小写是不一样的,appid和appId的区别,你懂的,一定要严格按开发文档的参数名进行书写,避免进坑!
如果您遇到同样的问题,有幸能看到这篇本站站长亲历写下的文章,我想按步骤去排查,你应该很快就能解决这个问题了!!
关于公众号微信支付遭遇:微信支付JSAPI报错:支付验证签名失败 错误排坑文章的内容写到这里就结束啦,您可以收藏本页网址http://www.alixixi.com/biancheng/
a/2019030898593.shtml方便下次再访问哦。