以下讨论的是和Android 初学者 微信 小程序相关的一份基于Android平台系统下初学者开发的微信小程序的新手教程 教程文章,内容是本站精心挑选整理的教程,希望对广大的网友给到帮助,下面是详细内容:
下面讲讲基本配置
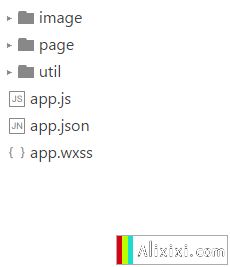
小程序demo目录
这个就是小程序目录了,
app.js文件是全局配置,现在不用管
app.json比较重要,页面配置啊,什么的都在里面,一会有用到
app.wxss全局CSS的配置
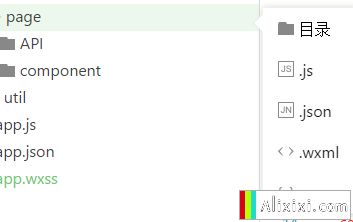
先新建个目录,比如叫 test
目录下新建两个文件,js和wxml是必须的,其它的不管
建好了以后就这样子
文字里面是空的,啥都木有
先打开 wxml 文件
随便加个东西
就加个文本吧,text是文字后面双括号的是变量,可以在js里面配置
接着js里面打个page按确定就自动生成基本函数了
Page({
data:{
me:"文字"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
String2
},
onReady:function(){
// 页面渲染完成
String3
},
onShow:function(){
// 页面显示
String4
},
onHide:function(){
// 页面隐藏
String5
},
onUnload:function(){
// 页面关闭
String6
}
})
me:"文字"这个是我加上去的,绑定wxml里面的那个变量,很容易理解。
哦很重要的一点,改了数据后记得按 ctrl+s去保存才有用,表示用AS过来的新手很不习惯,每次更改都要手动保存,难道不能自动保存么。
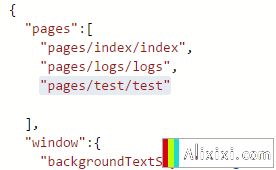
最后要加上很重要的一点就是在上文说过的那个app.json里面配置一下
"pages/test/test"
别忘了前面要加上 逗号
在自动生成的index.js里面加个跳转,点击头像跳到自己刚配置的页面
url: '../test/test'
好了,运行一下
最最最基本的效果了,后面的话去看看官方文档就慢慢会了,我也在努力学习中~
是不是很简单,赶紧去试一下哦,你也可以轻松的制作自己的第一个小程序!
关于一份基于Android平台系统下初学者开发的微信小程序的新手教程的内容写到这里就结束啦,您可以收藏本页网址http://www.alixixi.com/biancheng/
a/2018090696654.shtml方便下次再访问哦。