后宫大酒店0.8汉化安卓版
15.23MB · 2025-12-25
1、官方解释
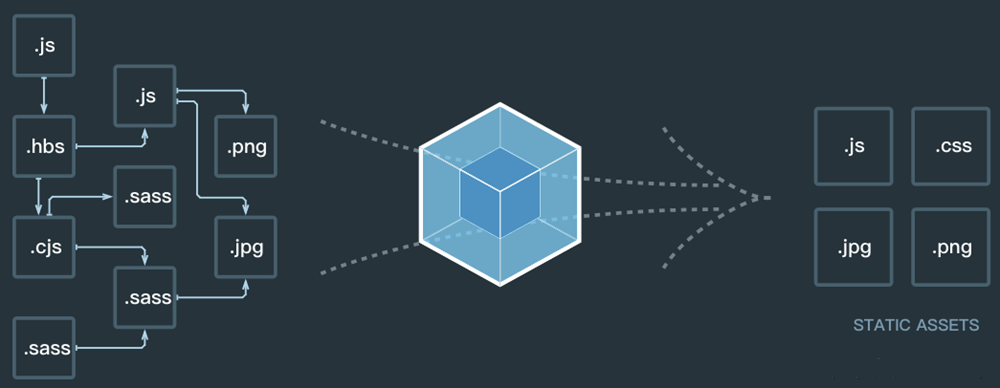
从本质上来讲,webpack是一个现在的javaScript应用的静态模块化打包工具。(从两点概括这句话即模块和打包)

下面来说一下模块和打包的概念!
2、前端模块化
3、打包如何理解?
webpack和grunt/gulp的对比
grunt/gulp的核心是Task
1.可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化、图片压缩、scss转成css)
2.之后让grunt/gulp来依次执行这些task,而且让整个流程自动化
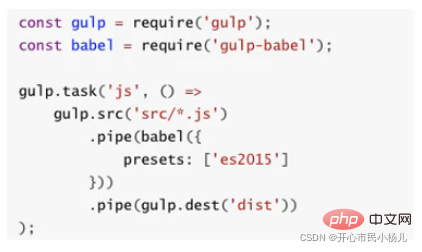
来看一个gulp的task
1.下面的task就是将src下面的所有js文件转成ES5的语法。
2.并且最终输出到dist文件夹中。
什么时候用grunt/gulp?
1.工程模块依赖非常简单,甚至没有用到模块化的概念
2.只需要进行简单的合并、压缩,就使用grunt/gulp即可
3.如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用webpack。
grunt/gulp和webpack有什么不同?
1.grunt/gulp更加强调的事前端流程的自动化,模块化不是它的核心
2.webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能
(wepack为了正常运行必须依赖node环境,而node环境为了可以正常的执行,必须使用npm工具管理node中各种依赖的包)
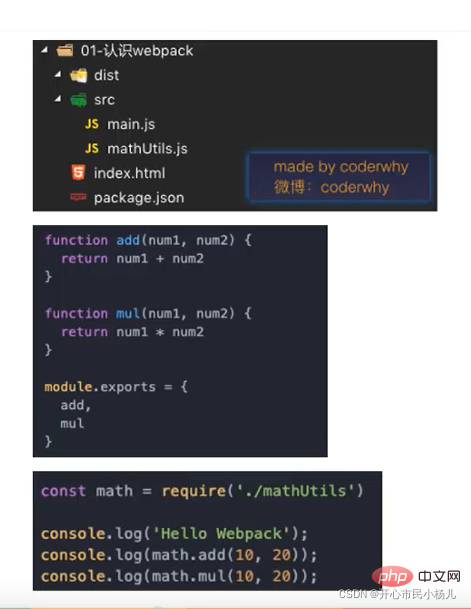
1、文件和文件夹解析
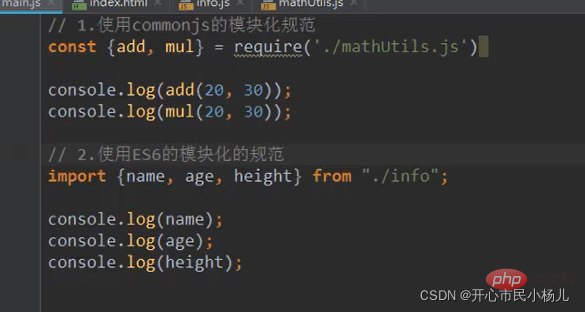
以下为mathUtils.js文件和main.js文件中的代码:(CommonJS模块化规范,CommonJS是模块化的标准,nodejs就是CommodJS(模块化)的实现)

2、命令
webpack ./src/main.js ./dist/bundle.js(将main.js文件打包成bundle.js文件)
说明:同理,也可以使用ES6的模块化规范

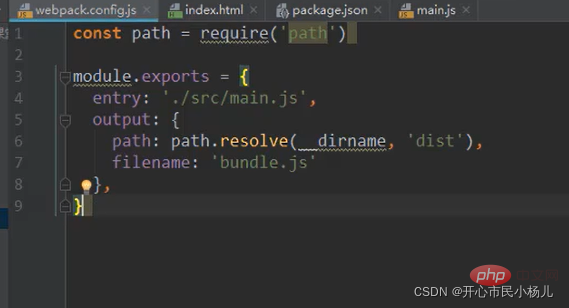
3、创建webpack.config.js文件简化打包命令
(将打包命令映射为打包入口和出口)
该文件中的代码:

entry: 为打包的入口
output: 为打包的出口
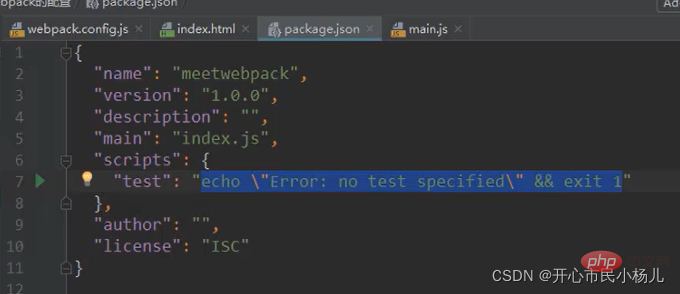
说明:如果想使用node,必须依赖于package.json文件

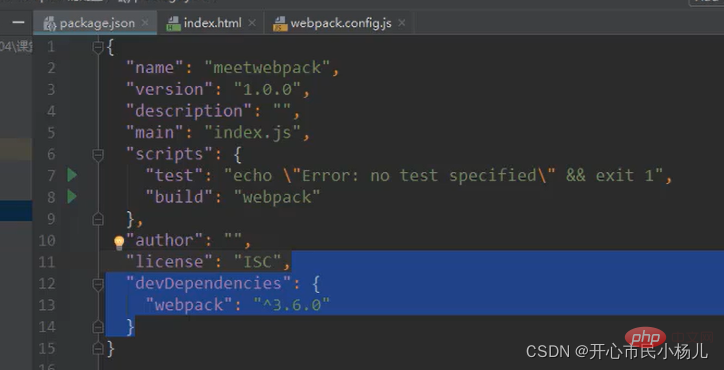
运行npm install [email protected] --save-dev之后,增加了依赖如下

4、将webpack命令映射npm run
除了将webpack映射入口,出口之外,还可以将webpack命令映射为npm run 一些操作(需要在package.json内**“script”** 脚本标签中修改)。。
1、什么是loader
现在我们来思考一下webpack用来做什么?
2、loader使用过程
1)、css文件处理
准备工作:
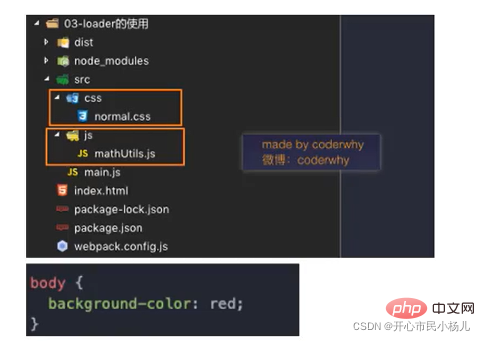
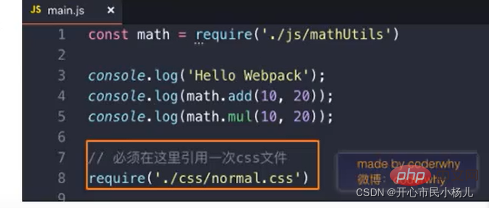
1、在src目录中,创建一个css文件,其中创建一个normal.css文件
2、重新组织文件的目录结构,将零散的js文件放在一个js文件夹中
3、normal.css中的代码非常简单,就是将body设置为red
4、但是此时normal.css中的样式还不会生效,因为没有引用它,webpack也找不到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
5、此时我们必须在main.js即入口文件引用

之后我们需要导入对应的loader进行使用!
步骤一:通过npm安装需要使用的loader
(npm install --save-dev css-loader )(npm install --save-dev style-loader)
在webpack的官方中,找到如下关于样式的loader使用方法:

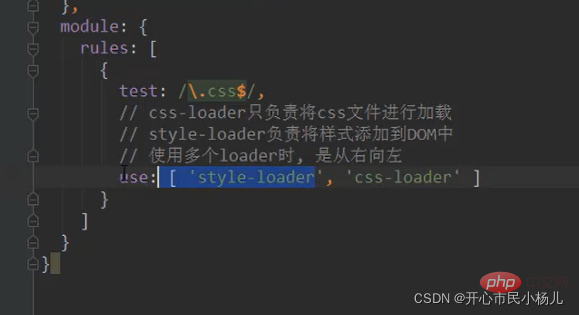
步骤二:在webpack.config.js中的modules关键字下进行配置
说明: 其中css-loader只负责加载css文件,并不负责将css具体样式嵌入到文档中
此时,我们还需要一个style-loader帮助我们处理

注意:style-loader需要放在css-loader的前面。
2)、less文件处理
步骤1:安装对应的loader(注意:这里还安装了less,因为webpack会使用less对less文件进行编译)。命令:npm install --save-dev less-loader less
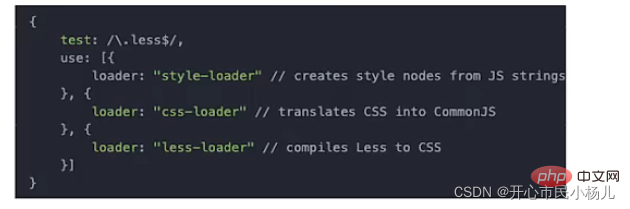
步骤2:修改对应的配置文件(在webpack.config.js)中添加一个rules选项,用于处理.less文件。如下:

3)、图片文件处理
步骤1:在项目中加入两张图片(一张小于8kb,另一张大于8kb)
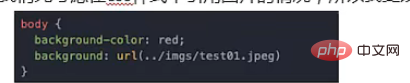
步骤2:先考虑在css样式中引用图片,如下

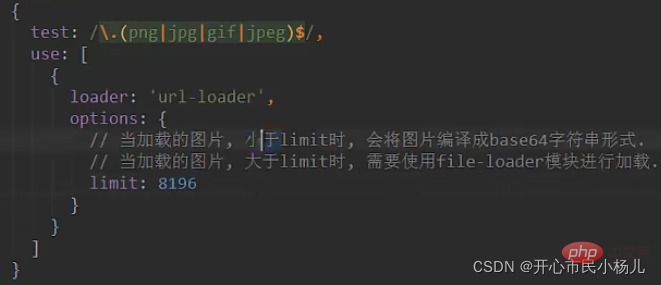
步骤3:修改对应的配置文件(在webpack.config.js)中添加一个rules选项,用于处理图片文件。如下:

步骤4:打包之后发现出错,因为大于8kb的图片会通过file-loader进行处理,但是我们的项目中并没有file-loader。(需要安装file-loader,命令npm install --save-dev file-loader),安装之后在打包,就会发现dist文件夹下多了一个图片文件。

说明:
发现webpack自动帮我们生成了一个非常长的名字
1、这是一个32位hash值,目的是防止名字重复
2、但是,实际开发中,可能对打包的图片名字有一定的要求
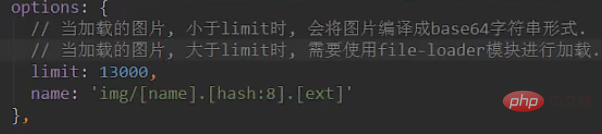
所以,我们可以在options中添加如下选项:
1、img:文件要打包到的文件夹
2、name:获取图片原来的名字,放在该位置
3、hash8:为了防止图片名称冲突,依然使用hash,但只保留8位
4、ext:使用图片原来的扩展名
如下:
之后还需要配置修改图片使用的路径
1、默认情况下,webpack会将生成的路径之际返回给使用者
2、但是,整个程序是打包在dist文件夹下的,所以这里需要在路径下再添加一个dist/
如下:
综上,打包之后,图片文件为这样
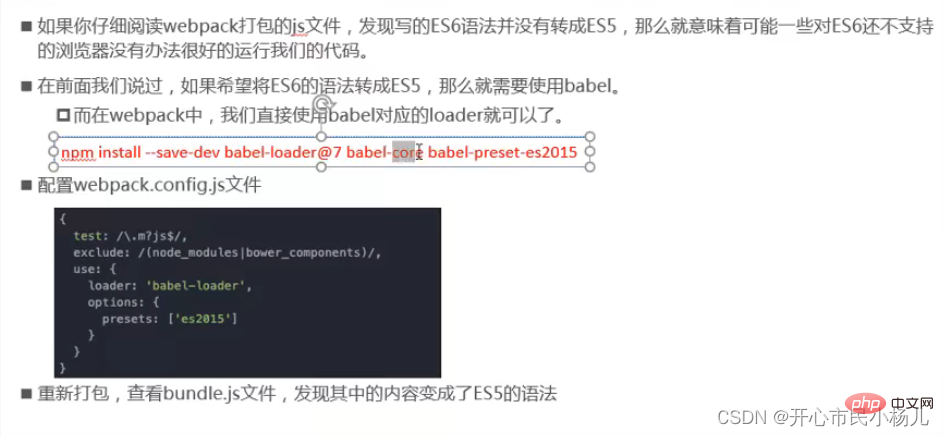
4)、ES6转ES5的babel

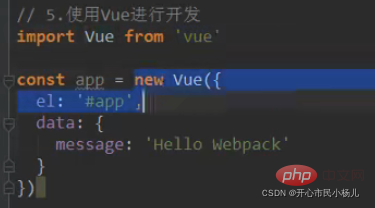
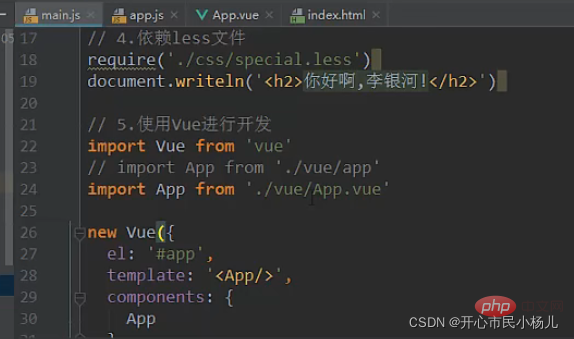
步骤2:在main.js中导入vue(import Vue from ‘vue’ )如下

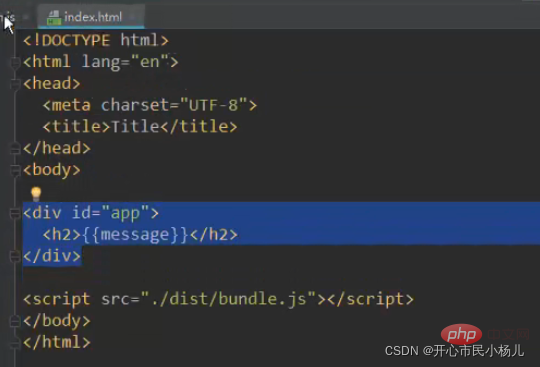
步骤3:在index.html内将p挂在到vue实例上,如下

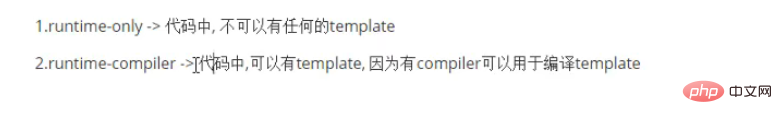
步骤4:打包后发现错误,我们需要指定我们使用的vue是runtime-compiler版本的。

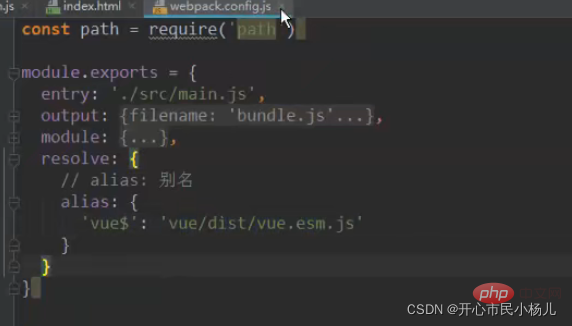
具体操作:需要在webpack添加resolve,取一个别名(alias),如下:

步骤1:在index.html将p挂在到vue实例上

步骤2:将APP组件导入在main.js文件中,并在Vue实例里面注册APP,在Vue模板中使用该组件APP(组件化)

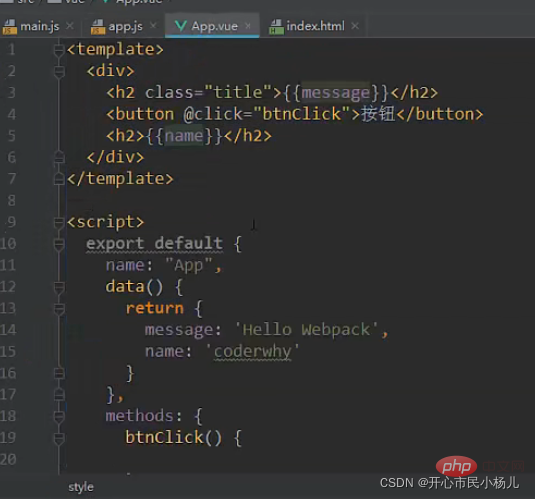
步骤3:创建APP.vue文件,将vue页面的模板和js代码,css代码分离,如下

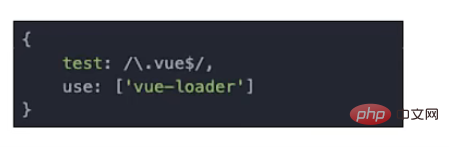
步骤4:配置vue相应的loader,

修改webpack.config.js的配置文件:

1、认识plugin
2、webpack-添加版权信息Plugin的使用

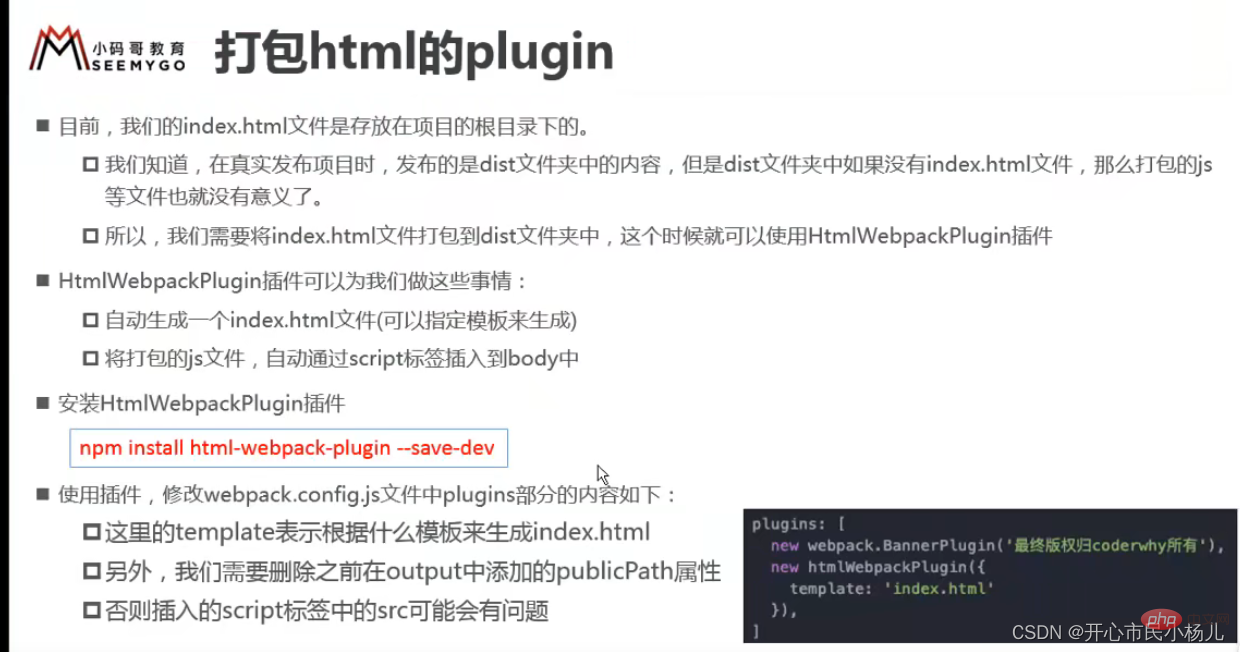
3、打包html的plugin

4、js压缩的Plugin

webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示修改后的结果。
不过它是一个单独的模块,在webpck中使用之前需要安装它
命令:(npm install --save-dev [email protected])
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
1、contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
2、port:端口号
3、inline:页面实时刷新
4、historyApiFallback:在SPA页面中,依赖HTML5的history模式
webpack.config.js文件配置修改如下:
–open参数表示直接打开浏览器

除此之外,
下面我们想webpack配置文件进行分离:即把开发时需要用的东西和发布(编译)用到的东西分离开。如下:

1、CLI是什么意思?
2、Vue CLI使用前提 --Node(需要安装node)
然而使用Node,必须涉及到npm,
什么是NPM?
3、Vue CLI的使用
安装Vue脚手架
npm install -g @vue/cli
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的
Vue CLI2初始化项目
vue init webpack my-project
15.23MB · 2025-12-25
248.99MB · 2025-12-25
1.25 GB · 2025-12-25


