后宫大酒店0.8汉化安卓版
15.23MB · 2025-12-25
Android入门教程 | UI布局之LinearLayout 线性布局

Android有几种布局?
LinearLayout(线性布局)RelativeLayout(相对布局)FrameLayout(帧布局)TableLayout(表格布局)GridLayout(网格布局)AbsoluteLayout(绝对布局)
LinearLayout
LinearLayout 又称作线性布局,是一种非常常用的布局。
LinearLayout 里面可以放置多个 view(这里称为子view,子项)。 子 view 可以是TextView,Button,或者是 LinearLayout,RelativeLayout 等等。 它们将会按顺序依次排布为一列或一行。 接下来介绍一些在 xml 中的设置。
先在 xml 中放一个 LinearLayout。
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> </LinearLayout>
下面介绍一些属性。
竖直排布与水平排布
通过设置 orientation 来确定水平或竖直排布子 view。 可选值有 vertical 和 horizontal。
竖直排布
设置 orientation 为 vertical。
android:orientation="vertical"
水平排布
设置 orientation 为 horizontal。
android:orientation="horizontal"
排布方式 gravity
决定子 view 的排布方式。gravity有“重力”的意思,我们引申为子view会向哪个方向靠拢。 gravity有几个选项可以选择,我们常用的有start,end,left,right,top,bottom。
例如:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="start" android:orientation="vertical"> </LinearLayout>
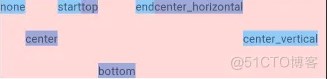
下面是 gravity 的选项。我们会把 LinearLayout 叫做“父view”或者“容器”。

start 和 left,end 和 right 并不一定是同样的效果。 对于 RTL(right to left)类型的手机,比如某些阿拉伯文的系统。start 是从右到左的。 我们日常生活中很少见到RTL,一般都是 LTR。但还是建议多用 start 而不是 left。
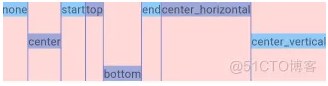
gravity可以同时设置多个值,用或符号|来连接。比如android:gravity="end|center_vertical"。
<LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:gravity="end|center_vertical" android:orientation="vertical"> </LinearLayout>
子 view 的 layout_gravity
layout_gravity 看起来和 gravity 有些相似。
android:gravity 控制自己内部的子元素。android:layout_gravity 是告诉父元素自己的位置。
取值范围和gravity是一样的。代表的含义也相似。
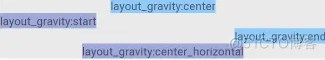
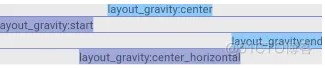
<LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#90CAF9" android:text="none" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#9FA8DA" android:text="center" /> </LinearLayout>


分割占比layout_weight
可以在设置子 view 的 layout_weight,来确定空间占比。 设置 layout_weight 的时候,一般要设置 layout_width="0dp"。
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:background="#FFCC80" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="#eaeaea" android:gravity="center" android:text="1" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:text="2" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="#eaeaea" android:text="1" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:background="#BEC0D1" android:text="3" /> </LinearLayout>
![]()
分割占比之和 weightSum
android:weightSum 定义子 view 的 weight 之和的最大值。如果不直接指定,它会是所有子 view 的 layout_weight 之和。 如果想给单独的一个子 view 一半的空间占比,可以设置子 view 的 layout_weight 为0.5,并且设置 LinearLayout 的 weightSum 为1.0。
取值可以是浮点数,比如9.3。
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:background="#4DB6AC" android:weightSum="9.3" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="4.6" android:background="#eaeaea" android:gravity="center" android:text="4.6" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:background="#7986CB" android:layout_weight="2.5" android:text="2.5" /> </LinearLayout>
![]()
分割线 divider
设置 divider 与 showDividers 属性。
<pre id="__code_8" style="box-sizing: inherit; color: var(--md-code-fg-color); font-feature-settings: "kern"; font-family: "Roboto Mono", SFMono-Regular, Consolas, Menlo, monospace; direction: ltr; position: relative; margin: 1em 0px; line-height: 1.4;"> `android:divider="@drawable/divider_linear_1" android:showDividers="middle"
直接给divider设置颜色是无效的。
在drawable目录里新建一个xml,叫做divider_linear_1.xml。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.an**dro*id.com/apk/res/android"> <solid android:color="#7986CB" /> <size android:width="1dp" android:height="1dp" /> </shape>
size 必须指定,否则当做 divider 来用时会显示不出来。
LinearLayout 设置 divider。
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#eaeaea" android:divider="@drawable/divider_linear_1" android:orientation="vertical" android:showDividers="middle"> ....

<LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginTop="20dp" android:background="#FFD9D9" android:divider="@drawable/divider_linear_1" android:orientation="horizontal" android:showDividers="middle"> ...

showDividers有几种可选:
middle 中间的分割线beginning 开始的分割线end 结束的分割线none 没有分割线
15.23MB · 2025-12-25
248.99MB · 2025-12-25
1.25 GB · 2025-12-25


