后宫大酒店0.8汉化安卓版
15.23MB · 2025-12-25
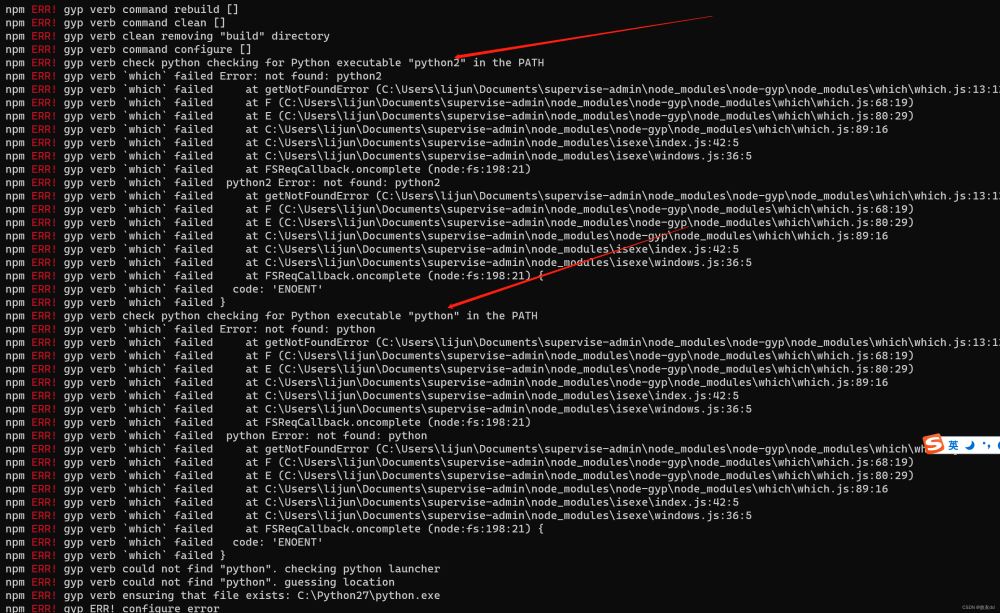
在使用vue-element-admin这个后台管理框架中,安装依赖的时候或多或少都会遇见一些问题,其中最常见的莫过于下图这个!

这是因为node-sass在windows环境中必须安装python2和Visual Studio才能编译成功。由此可见这个问题多么的。。。
现在可以通过把node-sass换成dart-sass来解决这个问题,更换的方式也非常简单。
npm uninstall node-sass npm install sass -S -D
但是有一点需要注意的是,替换 node-sass 之后就是它不再支持之前 sass 的那种 /deep/ 写法,需要统一改为 ::v-deep 的写法。
在这里我们全局搜索进行替换即可,然后就可以愉快的运行项目了。
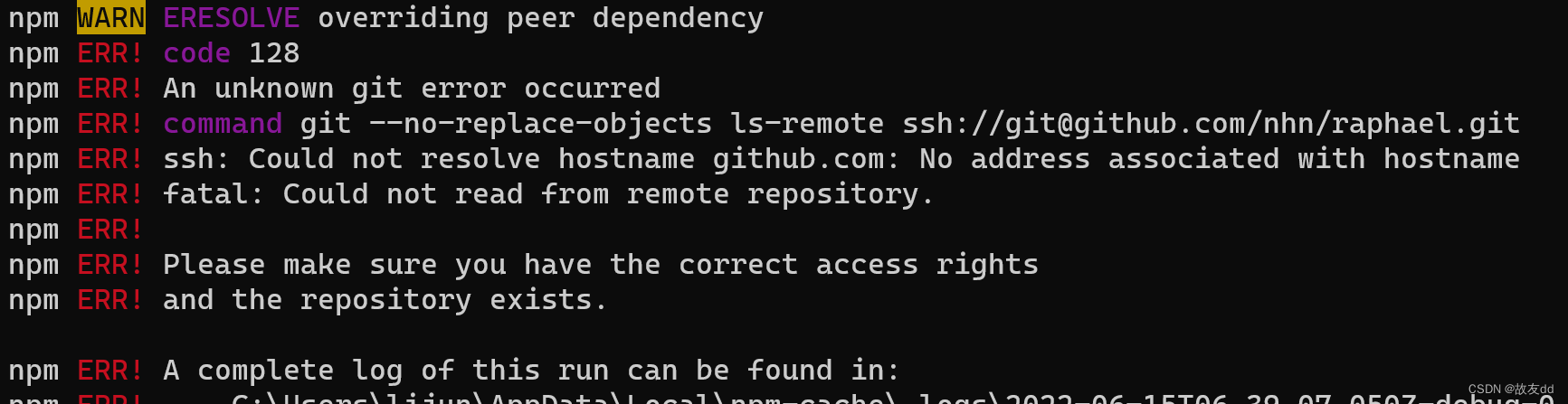
首先是这种情况

这个问题应该很多人遇见过,之前遇见的时候,多试几次或者挂梯子即可解决,但是前天试了好多遍都不行,网上的方法也试了很多,没有解决,后来问大神说把DNS改成1.1.1.1,果然神奇的解决了。
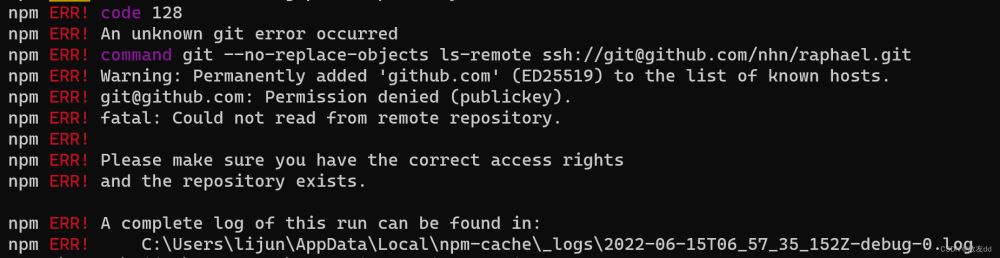
还有以下这种情况

这种情况是秘钥问题,git在本地重新生成以下,在gitHub上重新配置即可解决。

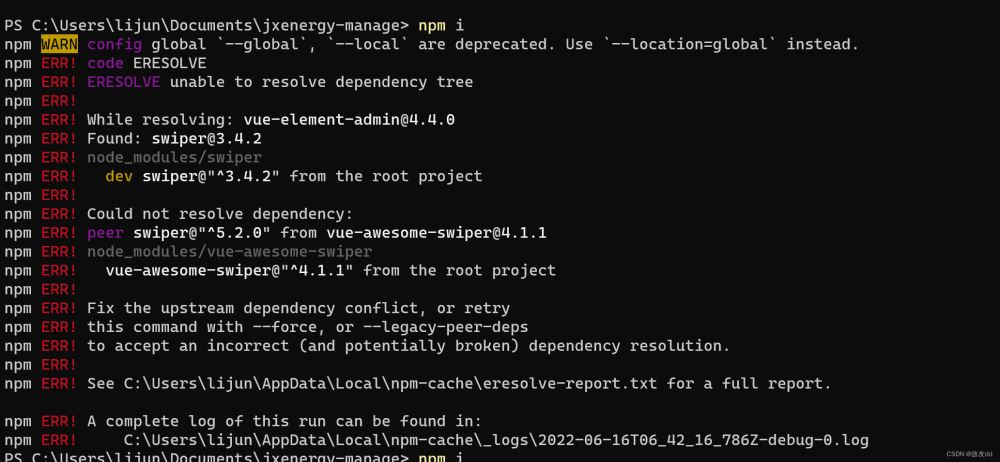
这是因为npm版本过高导致,降低版本即可。
npm install [email protected] -g
因为node-sass和node.js版本关联太紧了,如果这两个版本不匹配,就会起冲突,导致项目无法运行。
ps:值得一提的是node版本和要运行的项目使用的依赖版本相差太大也会导致运行失败,这就需要降低node版本了
node-sass是实时编译的,dart-sass是需要保存后才会生效
dart-sass的优点:
(1)可以使用sass和css新特性
(2)避免项目以及其他的依赖升级node-sass导致不兼容问题
(3)不存在二进制文件安装,避免了node-sass因为依赖其他文件导致运行失败
dart-sass的缺点:
(1)执行编译过程中,dart-sass内存占用比node-sass要大一点
(2)相对于node-sass使用c++实现的样式预处理器。用纯JavaScript实现的dart-sass就慢了一点
1.终端输入如下命令卸载node-sass
npm uninstall node-sass
2.安装dart-sass
npm install --dev sass
这样就用dart-sass替代了node-sass完成了
到此这篇关于vue-element-admin中node-sass换成dart-sass,安装依赖报code 128多种问题的解决方法的文章就介绍到这了,更多相关vue node-sass换成dart-sass内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
15.23MB · 2025-12-25
248.99MB · 2025-12-25
1.25 GB · 2025-12-25


