以下讨论的是和相关的js如何调试?js利用断点进行调试的方法 教程文章,内容是本站精心挑选整理的教程,希望对广大的网友给到帮助,下面是详细内容:
本篇文章给大家带来的内容是关于js如何调试?js利用断点进行调试的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在我们项目开发时,往往会出现未知的bug,有时候这些bug我们很难发现,所以我们就需要借助断点调试,让程序运行到某处停下来逐个排查程序是否有错误之处,我们断点调试都是在chrome浏览器下进行。首先把项目用谷歌浏览器打开。
按F12打开谷歌调试界面,然后选择Sources,这里会显示项目的JS代码,选择我们需要调试的js文件
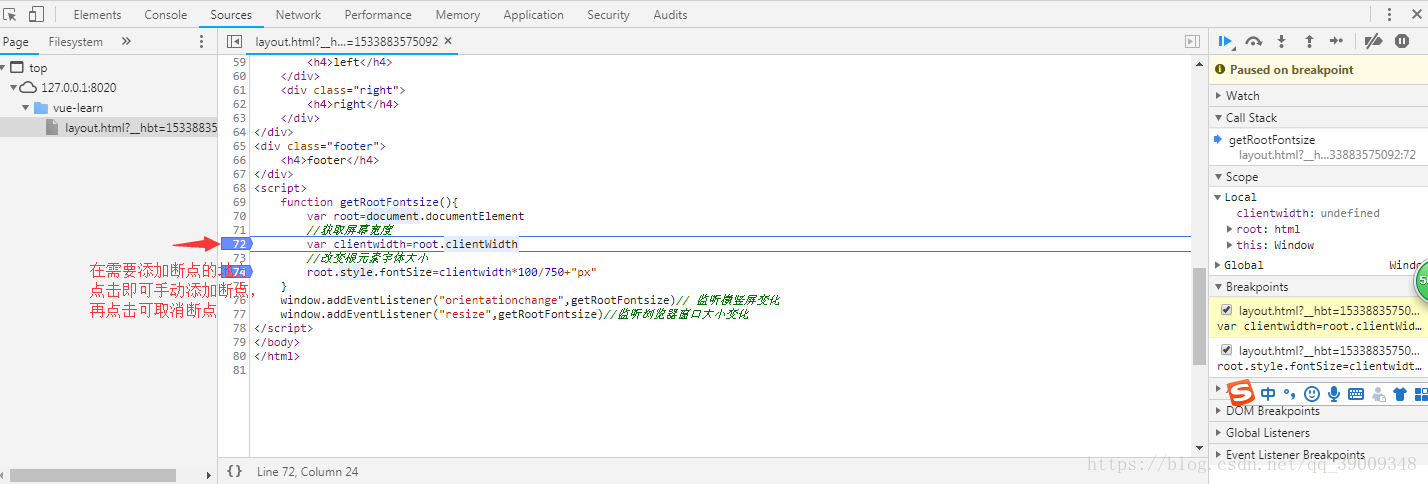
首先我们用手动添加断点的方式:
添加断点:
介绍下下面一些按钮的含义:

首先红色区域内从左到右依次为:
Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
Step over next function call:执行到下一步的函数调用(跳到下一行)。
Step into next function call:进入当前函数。
Step out of current function:跳出当前执行函数。
Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
Pause on exceptions:异常情况自动断点设置。
绿色区域:
scope :显示当前断点的作用域
watch :点击+号可添加你所需要监控的变量或者表达式
Call Stack 显示当前断点的环境调用栈
Breakpoints 当前js断点列表,添加的每个断点都会出现在此处,点击列表中断点就会定位到内容区的断点上
DOM Breakpoints 当前DOM断点列表列表
XHR Breakpoints 当前xhr断点列表,可点击右侧+添加断点
Event Listener Breakpoints 事件监听器断点设置处
Event Listeners 当前事件监听断点列表
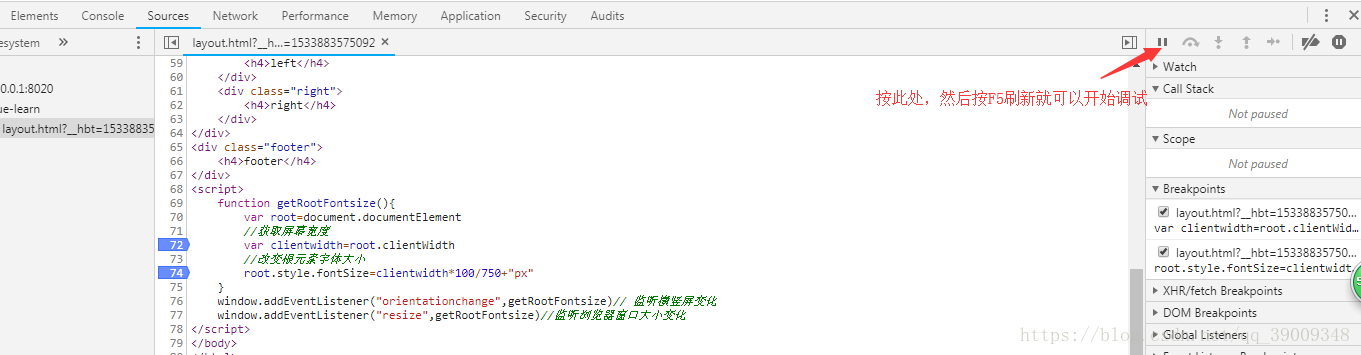
开始调试:
调试界面:
在调试界面,我们把鼠标放在代码的每个变量上,他会显示这个变量的具体信息,这样你 就可以逐步排查BUG所在
我还有一种添加断点的方式就是在代码中需要让他停止的地方添加degugger。代码执行到此处是会停下来
关于js如何调试?js利用断点进行调试的方法的内容写到这里就结束啦,您可以收藏本页网址http://www.alixixi.com/web/
a/2018081196043.shtml方便下次再访问哦。