以下讨论的是和相关的CSS3动画基本的转换和过渡 教程文章,内容是本站精心挑选整理的教程,希望对广大的网友给到帮助,下面是详细内容:
常用动画属性:
transform:translate(x,y);//平移,x代表向又移动距离,y代表向下移动距离;
transform:scale(x,y);//缩放,x代表水平缩放倍数,y代表垂直缩放倍数;
transform:rotate(x);//旋转,x代表顺时针旋转多少度,如rotate(10deg) ;
transform:skew(x,y);//倾斜,xy分别代表沿x轴和y轴的倾斜 动画过渡。
transition-property列出元素应该过渡的CSS属性,可过度属性包括背景、边框和方框模型属性:
transition-duration设置过渡持续时间
transition-timing-function设置过渡的速度,可用ease、linear、ease-in、ease-out或ease-in-out之一
transition-delay动画延时时间
缩写形式:
#selector{transition:transform 0.2s ease}
值的顺序必须为以下顺序: transition-property transition-duration transition-function transition-delay
实例展示:

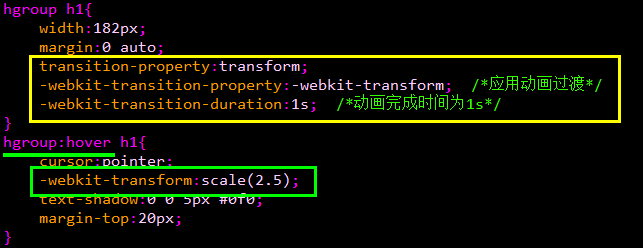
CSS代码: CSS3转换和过渡 图中黄线圈出来的是过渡部分代码,设置了1s内完成相应动画,绿框里面就是转换效果,表示鼠标移至h1标题上时,文字将扩大2.5倍。
关于CSS3动画基本的转换和过渡的内容写到这里就结束啦,您可以收藏本页网址http://www.alixixi.com/web/
a/2015120795547.shtml方便下次再访问哦。