以下讨论的是和相关的jquery核心函数domManip详解 教程文章,内容是本站精心挑选整理的教程,希望对广大的网友给到帮助,下面是详细内容:
domManip是什么
dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思。
.domManip()是jQuery DOM操作的核心函数
对封装的节点操作做了参数上的校正支持,与对应处理的调用
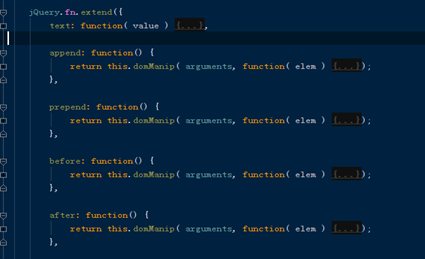
append、prepend、before、after、replaceWith
appendTo、prependTo、insertBefore、insertAfter、replaceAll

节点的操作有几个重点的细节
- 保证最终操作的永远是dom元素,浏览器的最终API只认识那么几个接口,所以如果传递是字符串或者其他的,当然需要转换
- 针对节点的大量操作,我们肯定是需要引入文档碎片做优化的,这个必不可少
我们知道jQuery的的接口是支持多种参数传递的,那么就需要有一个过滤器的中介来处理各种参数类型。
这个任务就交给了domManip,除此之外domManip在设计上需要做的处理:
1:解析参数,字符串,函数,对象
2:针对大数据引入文档碎片处理
3:如果参数中包含script的处理
其中还有很多细节的问题:
1:IE下面innerHTML会忽略没作用域元素,no-scope element(script,link,style,meta,noscript)等,所以这类通过innerHTML创建需要加前缀
2:innerHTML在IE下面会对字符串进行trimLeft操作,去掉空白
3: innerHTML不会执行脚本的代码,如果支持defer除外
4:很多标签不能作为div的子元素、td、tr, tbody等等
5:jQuery是合集对象,文档碎片的与事件的复制问题
针对innerHTML不会执行脚本的代码,如果支持defer除外的解释:
div.innerHTML = "